Votre panier est actuellement vide !
Le Dico du Design Graphique : 96 mots de vocabulaire expliqués
Mis à jour le

Partage cet article :
Lorsqu’on commence à apprendre les techniques du graphisme, on entend parler de mots parfois inconnus. Fond perdu, espace colorimétrique, alignement… voici le lexique du graphiste afin d’être incollable ! S’il manque des mots ou expressions, n’hésite pas à les poster en commentaire.
A | B | C | D | E | F | G | H | I | J | L | M | N | O | P | R | S | T | U | V | W
A
Abstrait
Un logo abstrait est composé d’un symbole sensé représenter une idée, une activité. Ce symbole est souvent simple. On peut citer par exemple les logos de Microsoft, Pepsi ou Air BnB.
Accroche
Une accroche est un slogan ou un objet destiné à attirer l’attention.
AI (.ai)
Les fichiers au format .ai sont ceux créés avec le logiciel Adobe Illustrator. Ils peuvent être édités avec ce logiciel ou ceux de la suite Adobe et sont composés de vecteurs.
Alignement
L’alignement fait référence à la position du texte ou d’un objet par rapport au reste des éléments ou au plan de travail. On peut choisir un alignement à gauche, à droite, centré ou justifié.
Aplat
Un aplat est une surface d’une couleur unie.
Approche
L’approche (à ne pas confondre avec « interlettrage ») désigne l’espace blanc appliqué de part et d’autre d’un caractère afin d’améliorer la visibilité.
Asymétrie
Contraire d’une symétrie qui consiste à avoir une composition (presque) identique de part et d’autre (comme s’il y avait un miroir entre les deux), par rapport à un axe ou à un repère.
Exemples de logos symétriques : Mercedes, Starbucks, Chanel.

Exemples de logos asymétriques : Nike, Red Dead Redemption, Crédit Agricole.

B
Banque d’images
On appelle banque d’images un site mettant à disposition un certain nombre de photos, images ou illustrations vectorielles créés par des professionnels (contributeurs). Selon le type de licence d’utilisation du site, les contenus peuvent être gratuits ou payants mais la notion « libre de droit » n’indique pas qu’il est possible de tout faire.
BAT / Bon à tirer
Dernière étape avant l’impression, le Bon à Tirer (ou B.A.T) est remis par l’imprimeur à l’annonceur ou l’agence. Il permet de visualiser à quoi ressemblera le fichier une fois imprimé et doit être signé par l’annonceur pour validation.
Belle page
Recto d’une feuille ou pages de droite (pages impaires) d’un feuillet, magazine ou e-book.

Bitmap
On parle d’image Bitmap (ou image matricielle) pour désigner une image composée d’une matrice de points appelés bits / pixels. Si on zoome sur ces images avec Photoshop par exemple, on arrive à distinguer ces pixels de couleur. Le nombre de pixels la contenant permet de définir la définition de l’image.
Blanc tournant
Bord blanc (ou transparent) qui permet d’entourer les éléments à imprimer afin de faciliter la découpe par l’imprimeur.
Bold
Bold est l’une des graisses disponibles pour une typographie, c’est à dire ce qui fait varier l’épaisseur des lettres. Bold correspond au « gras ». Pour Helvetica Neue par exemple, on peut avoir Ultra Light, Thin, Light, Medium, Bold, Black… (par graisse croissante).
Brand board
A la différence d’une charte graphique qui détaille les règles d’utilisation des éléments visuels d’une marque, le brand board résume en une page l’ambiance de celle-ci. Le brand board va présenter le logo (et ses déclinaisons), la palette de couleurs, les typographies, les pictos/icônes, les illustrations ou motifs associés, les modèles pour les réseaux sociaux, etc.
C
Calque
Un calque sur Photoshop, Illustrator ou InDesign est une « couche » du document. Les calques se superposent, ceux du dessus peuvent ainsi masquer ceux du dessous s’ils sont placés au même endroit (et selon le niveau de transparence du calque supérieur).
Camaïeu
Un camaïeu est une palette d’une même couleur avec différents tons clairs ou sombres.
Cercle chromatique
Représentation des 12 couleurs de l’arc-en-ciel :
- Les 3 couleurs primaires : rouge, bleu, jaune ;
- Les 3 couleurs secondaires (obtenues grâce au mélange des couleurs primaires) : orange, vert, mauve ;
- 6 couleurs tertiaires, obtenues grâce au mélange des couleurs primaires et secondaires : orange clair, bleu clair, etc.
Le cercle chromatique permet d’établir de trouver quelles couleurs vont ensemble pour créer des associations harmonieuses.

Césure
On parle de césure lorsqu’un mot est coupé en deux lors d’un passage à la ligne. Cela nuit à la lisibilité pour le lecteur. On peut aisément désactiver la césure automatique sur Adobe InDesign par exemple.

Charte graphique
Une charte graphique désigne l’ensemble des éléments visuels d’une marque. Elle est représentée sous la forme d’un document qui donne les règles d’utilisation du logo, de la typographie ou encore des icônes dans les différents supports de communication.
Chasse
La chasse (ou avance) est la largeur du glyphe d’un caractère en typographie. Elle peut donc varier d’un caractère à l’autre et d’une police à une autre.
Chemin de fer
Un chemin de fer est une représentation d’un document page par page ou avec les pages en vis-à-vis.
CMJN / CYMK
CMJN signifie Cyan Magenta Jaune Noir (CYMK en anglais) et correspond au mode colorimétrique utilisé en impression. Il représente les trois couleurs primaires, ajoutées au noir, qui une fois mélangées permettent de créer d’autres couleurs. Lorsqu’on crée un fichier destiné à l’impression avec un logiciel de PAO tel qu’Adobe InDesign, il est essentiel de convertir le document en CMJN avant de l’imprimer.
Contraste
Le contraste désigne la différence de densité entre les tons clairs et sombres d’une photographie ou d’une image. Un contraste élevé sera ainsi principalement composé de blanc et noir.
Copyright
Le copyright est symbolisé par © et permet de protéger l’exploitation d’une œuvre. En France, le copyright s’apparente au droit d’auteur et n’a aucune valeur juridique. Dans les pays du commonlaw comme les Etats-Unis, ce sigle peut être apposé sur les œuvres déposées afin d’indiquer que celles-ci sont protégées et ne peuvent être utilisées à des fins commerciales qu’avec l’autorisation de son titulaire.
Corps du texte
Le corps du texte définit le contenu principal d’une page ou d’un site web par exemple.
Couleur primaire
Couleur ne pouvant pas être obtenue à l’aide d’une autre couleur : Rouge, Bleu et Jaune.
Couleurs chaudes
On associe souvent la chaleur aux couleurs jaune, orange et rouge et leurs déclinaisons. Elles comportent une quantité de jaune et signifient souvent le dynamisme, la luminosité, l’optimisme.
Couleurs complémentaires
On parle de couleurs complémentaires lorsque leur mélange donne du « blanc » (ou gris coloré). Elles sont à placées l’opposé dans le cercle chromatique. Par exemple, le magenta et le vert sont des couleurs complémentaires.
Couleurs froides
Par opposition avec les couleurs chaudes, les couleurs froides contiennent du bleu. On retrouve le vert, le bleu et le mauve. Elles inspirent plutôt le calme, la sérénité, la fraîcheur.
Crénage
Le crénage consiste à réduire ou agrandir l’espace entre des paires de lettres. Puisque chaque lettre a une largeur différente, l’espace entre un A et un M sera différent de celui entre un T et un I par exemple.
D
Dégradé
Transition entre deux couleurs ou de l’opaque au transparent. Tous les logiciels Adobe comme Photoshop permettent de créer des dégradés.
Détourage
On parle de détourage lorsqu’on isole un objet du reste de l’image grâce à une technique de sélection. La plume, le lasso ou encore la baguette magique sont des outils qui permettent de faire un détourage sur Photoshop par exemple.

DPI (Dot per Inch)
Mesure qui désigne la résolution d’une image en nombre de pixels (points) par pouce. En impression, on choisira une résolution de 300 dpi (ppp en français) par exemple, alors que sur le web une résolution de 72 dpi est suffisante.

E
Emblème (logo)
Un logo emblème s’appuie sur un badge ou un sceau par exemple. On fusionne en fait le texte et une représentation graphique.
Exemples de logos emblèmes : Harley Davidson, Starbucks, KFC.
Empattement
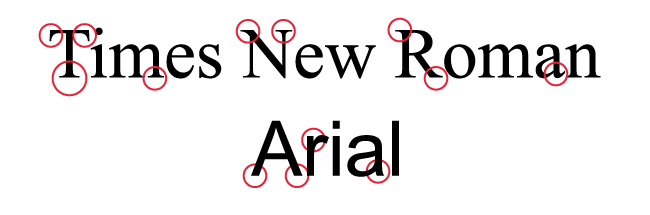
Un empattement (ou Serif) désigne la ligne à l’extrémité des caractères dans certaines polices d’écriture. Times New Roman par exemple est une police avec empattement, alors que Arial est une police sans empattement.

.EPS
C’est l’extension d’un fichier Adobe composé d’images vectorielles ou bitmap. On peut créer un fichier .EPS à l’aide d’Adobe Illustrator ou Adobe Photoshop par exemple. C’est le format à privilégier pour l’impression d’une image (avec le format .TIFF).
Espace négatif
Il s’agit d’une technique qui utilise l’arrière plan pour créer une image. Le logo de WWF en est un bon exemple.

F
Fausse page
Contraire de Belle page, qui désigne les pages paires d’un document (à gauche), ou le verso d’une seule page.

Favicon
Icône apparaissant à gauche de l’onglet dans un navigateur web. Il s’agit souvent du logo du site internet.

Feuille de style
Utilisées dans Adobe InDesign, elles permettent de définir plusieurs styles de texte (taille, police, couleur…) dans un document : paragraphe, titres, sous-titres, etc.

Folio
Autre nom pour désigner le numéro de page, la pagination.
Fond perdu
Le fond perdu est une marge de sécurité pour l’impression. L’idée est de faire déborder ses images en dehors des limites du document afin d’éviter un trait blanc lors du découpage par l’imprimeur.
G
Gabarit
Sur InDesign le gabarit est un un template (modèle) de page qu’on peut appliquer aux pages souhaitées dans son document. On peut créer autant de gabarits qu’on souhaite.

.GIF
Un fichier au format GIF permet de créer une animation tout en contenant des transparences. L’animation est créée par la succession d’images Bitmap.
Gouttière
Espace entre deux colonnes de texte.
Graisse
Désigne l’épaisseur d’un caractère en typographie. Bold et Light sont des exemples de graisse.
H
Habillage
Façon dont le texte s’articule autour d’une image (à droite, à gauche, en bas, tout autour…).
Homothétie
Agrandir ou réduire une image en conservant les proportions d’hauteur et de largeur (cf. comment redimensionner une image sur Photoshop).
HTML
Langage de balisage utilisé pour créer une page web. Il permet notamment de structurer le contenu (titres, sous-titres…), d’habiller le texte et d’insérer des liens hypertextes.
I
IA générative
Cela regroupe tous les outils capables de générer de toute pièce un objet grâce à l’intelligence artificielle, le plus souvent via une commande texte.
Infographie
L’infographie peut désigner le domaine de la PAO (Programmation Assistée par Ordinateur), ou plus communément le « graphisme ». Cela peut aussi faire référence à un visuel qui représente des données sous la forme d’illustrations.
Identité visuelle
L’identité visuelle se compose du logo mais aussi de tous les éléments visuels associés à une marque. Toutes les règles qui régissent l’identité visuelle sont indiquées dans la charte graphique (document).
Interlignage
Correspond à l’espacement entre deux lignes (vertical).
J
Jambage
Partie d’une lettre minuscule qui dépasse sous la ligne de pied, comme avec le p ou le q par exemple.
JPEG
Acronyme signifiant Joint Photographic Experts Group. Format de fichier d’image compressée (qui se charge rapidement) pouvant utiliser l’extension .JPEG ou .JPG. A privilégier pour le web et les écrans mais pas pour les impressions.
Justification
Un paragraphe justifié signifie que toutes les lignes font la même longueur que la ligne la plus longue. Sur InDesign, on peut également choisir la façon dont s’aligne la dernière ligne (à gauche, à droite, au centre…).
L
Landing page
Page web d’atterrissage après un clic sur un lien placé dans une publicité le plus souvent. La landing page a souvent vocation à inciter à l’action (achat, prise de contact, inscription, etc.).
Lézarde
Lorsque plusieurs longs espaces blancs se succèdent dans un paragraphe, créant ainsi une forme à la verticale.

Logo
Représentation graphique d’une marque et à la base de l’identité visuelle.
Lorem ipsum
Faux texte utilisé dans un visuel en attendant d’accueillir le texte final. Il s’agit de faux latin tiré de Des vrais Biens et des vrais Maux, écrit par Cicéron en 45 avant J-C.
M
Maquette
Exemple d’une création se rapprochant du réel, en y intégrant les textes et images (maquette web pour un site internet par exemple). Intervient après la création des wireframes.
Marge
Espace entre les éléments (texte, images) et les limites du document.
Mockup
Un mockup est une représentation visuelle (et réaliste) d’un prototype (logo, packaging, site web, etc.). On peut par exemple utiliser un mockup pour visualiser le rendu d’un logo sur une devanture, une brochure, un tee-shirt, etc.
Monochrome
D’une seule couleur.
N
Niveaux de gris
Une image ou photo en niveaux de gris ne contient que du noir, du blanc et des nuances de gris.
Nuance
Résultat du mélange d’une couleur (teinte pure) avec du noir.
O
Opacité
Niveau de transparence d’un calque ou d’un objet. Si l’opacité est à 100%, l’objet n’est pas du tout transparent (opaque). Si elle est à 0%, il est totalement transparent.
Orpheline
Erreur de mise en page à éviter. Lorsque la première ligne d’un paragraphe se retrouve tout en bas de la colonne ou la page précédente.

P
Packshot
Photo d’un produit en gros plan, le plus souvent sur un fond uni.
Pantone
Marque américaine dont le nuancier fait office de référence pour les couleurs. Chacune de ces couleurs (aussi appelées tons directs) a été obtenue par un mélange avant impression, contrairement au procédé CMJN pour lequel on ajoute les 4 couleurs lors de l’impression. Les graphistes utilisent les références du Pantone pour éviter les erreurs (cf. utilisation de Pantone sur Illustrator).
PAO
Publication/Présentation Assistée par Ordinateur. Auparavant terme utilisé pour faire référence à la mise en page sur ordinateur mais est aujourd’hui associé au graphisme/ à l’infographie en général.
Pixels
Très petits carrés qui compose une image numérique. Le nombre de pixels influe sur la résolution de l’image. C’est pourquoi on ne peut agrandir un pixel sous peine de perdre en qualité.

PNG
Format d’image numérique qui permet d’afficher de la transparence en cas d’absence de fond.
Police de caractère
Famille de caractères typographiques (ou glyphes) regroupant toutes les déclinaisons de graisses et de corps. Arial, Trebuchet MS ou encore Times New Roman sont des polices de caractère.
PPP (Point par Pouce)
Unité de résolution d’une image, traduit de DPI en anglais.
Prompt
Un prompt est une commande de texte qui indique à l’intelligence artificielle ce qu’elle doit générer. Ce prompt peut inclure des descriptions de sujets, d’ambiance, de lumières, etc.
PSD
Extension des fichiers créés sous Adobe Photoshop. Ils peuvent toutefois être édités dans d’autres logiciels comme GIMP (alternative gratuite à Photoshop).
R
RAW
De l’anglais « brut », un fichier RAW contient toutes les informations de l’appareil numérique dont la photo est issue. C’est le format à privilégier pour la retouche photo en post-production.
Règle des tiers
Technique de recadrage en photographie qui consiste à diviser l’image en neuf cases grâce à deux lignes verticales et deux lignes horizontales. Le sujet principal doit se trouver sur l’une des quatre intersections (points de force).

Résolution
La résolution se définit par le nombre de pixels qui composent l’image. Elle est exprimée en ppp (ou dpi en anglais).
Responsive
Une page web responsive est une page qui s’adapte à tous les écrans : ordinateur, smartphone, tablette.
RVB
Mode colorimétrique sur les écrans signifiant Rouge Vert Bleu (RGB en anglais), par opposition au CMJN pour l’impression.
S
Saturation
Niveau d’intensité d’une couleur. Si la saturation est à 0%, la couleur est en niveaux de gris.
Sans sérif
Une police sans sérif signifie que les caractères ne contiennent pas d’empattement.
Sérif
Une police sérif signifie que les caractères contiennent des empattements (genres de crochets aux extrémités des lettres T ou L par exemple).
T
Teinte
Autre nom pour désigner une couleur, obtenue pure ou avec un mélange.
.TIFF
Format de fichier d’image signifiant Tagged Image File Format. Souvent utilisé pour l’impression ou pour conserver la qualité d’une image d’un logiciel à un autre.
Ton
Teinte à laquelle on ajoute une quantité de gris ou de blanc pour obtenir une variation plus claire ou plus foncée.
Ton direct
Autre nom pour désigner un Pantone.
Typographie
La typographie peut désigner plusieurs choses. Premièrement, le procédé d’impression utilisant le relief. Deuxièmement, la création d’une police de caractères.
U
UI
Acronyme signifiant User Interface. L’UI design consiste à concevoir l’aspect visuel des interfaces web et fait partie de l’UX. L’objectif de l’UI est d’optimiser les interactions de l’utilisateur.
UX
Acronyme de User eXperience. L’UX intervient dans les premières étapes de la conception d’un site web et doit permettre d’améliorer le ressenti des utilisateurs à l’utilisation de l’interface. Parmi les principes de l’UX, on retrouve la facilité d’utilisation, l’accessibilité, l’esthétisme, la rapidité de chargement, etc.
V
Vecteur
Une image vectorielle est obtenue grâce à des formules mathématiques. Elle est composée de formes à l’inverse de pixels pour les images Bitmap, et peut donc être agrandie ou réduite à l’infini.
Vectoriser
Technique qui consiste à convertir des pixels en vecteurs. On peut par exemple vectoriser une image Bitmap avec Adobe Illustrator, ou vectoriser du texte.
Veuve
Dernière ligne d’un paragraphe placée en haut de la colonne ou de la page suivante.

W
Webdesign
Domaine de la conception d’interfaces web et applications.
Wireframe
Sorte de schéma d’un site web ou d’une application afin de définir l’emplacement des différents éléments (images, texte, vidéo…).




Laisser un commentaire