Votre panier est actuellement vide !
Comment Utiliser le Masque d’écrêtage sur Illustrator Comme un Pro ?
Mis à jour le

Partage cet article :
Pour ce cours, tu as besoin de :
Adobe Illustrator CC 2025
Accès rapides aux sections
Table des matières
Le masque d’écrêtage est une fonction d’Adobe Illustrator permettant d’intégrer une illustration ou un motif dans une forme ou un texte. En vérité, on masque seulement le reste de l’illustration, on ne le supprime pas. La partie visible s’adapte à la forme du masque. Voici comment manier le masque d’écrêtage d’Illustrator facilement au travers d’un tutoriel très facile.
C’est quoi un masque d’écrêtage ?
Le masque d’écrêtage permet de réduire la visibilité d’une illustration en fonction de la forme d’un objet. Sur Adobe Illustrator, le masque d’écrêtage doit forcément être composé de deux (ou plus) éléments. Et celui qui sert de masque doit être vectoriel. C’est à dire qu’on ne peut pas utiliser une image en PNG ou JPEG pour masquer une autre illustration.
Les conditions pour faire un masque d’écrêtage
- Il faut au moins deux éléments : une illustration / un motif et un objet (texte ou forme) ;
- L’élément qui sert de masque doit être vectoriel, c’est à dire qu’il a été créé sur Illustrator ou qu’il peut être modifié dans le logiciel (EPS, AI, SVG…) ;
- Si un des éléments est composé de plusieurs sous-éléments, il faut commencer par les grouper (CTRL + G ou via le Pathfinder d’Illustrator) ;
- L’élément qui va masquer l’autre doit être placé devant.
Infos utiles sur le masque d’écrêtage
- L’objet qui sert de masque n’aura plus de fond ni de contour ;
- Pour utiliser un texte comme masque, il faut commencer par créer un tracé transparent.
Comment créer un masque d’écrêtage de texte sur Illustrator ?
La création d’un masque d’écrêtage sur Illustrator est très simple si on respecte les points requis et qu’on suit les étapes dans l’ordre.
Dans ce tutoriel, nous allons intégrer une illustration à l’intérieur d’un texte. Voici les étapes pas à pas :
1. Crée un nouveau document sur Adobe Illustrator
Les dimensions du document importent peu. Dans cet exemple, je suis partie sur 1000 pixels de largeur et 1000 pixels de hauteur.

2. Trace un rectangle et remplis-le
Sélectionne l’outil Rectangle (M) et trace un rectangle prenant toute la largeur et la longueur du plan de travail. Dans le tableau « Nuancier » à droite (si tu ne l’as pas, clique sur « Nuancier » dans « Fenêtre » en haut), clique sur l’icône « Menu Bibliothèque de nuances » et va chercher « Motifs » > « Nature » > « Nature feuillage ».
J’ai choisi d’utiliser le motif « Feuilles d’automne » mais tu peux prendre celui que tu veux. Pour remplir le rectangle, il suffit de le sélectionner en cliquant dessus et ensuite de cliquer sur le motif.

3. Crée ton texte
- Sélectionne l’outil Texte dans la barre d’outils à gauche ou en appuyant sur la touche T du clavier ;
- Clique n’importe où en dehors du rectangle. Un encadré texte s’affiche avec du Lorem Ipsum (pour les dernières versions d’Illustrator) ;
- Tape directement ton texte pour remplacer le Lorem Ipsum ;
- Ensuite sélectionne la souris noire de sélection (touche V) ;
- Clique sur « Caractère » en haut d’Illustrator pour qu’une fenêtre s’affiche ;
- Choisis une taille de texte à côté de l’icône T. J’ai choisis 280 pt pour ma part et une police plutôt épaisse (Womby Regular).

Apprends aussi à utiliser l’outil Texte curviligne sur Illustrator !
4. Prépare le texte pour le masque
- Place le texte au-dessus de ton rectangle à motif ;
- Sélectionne le texte en cliquant dessus et fais un clic droit puis Vectoriser (ou utilise le raccourci Illustrator MAJ + CTRL + O) ;
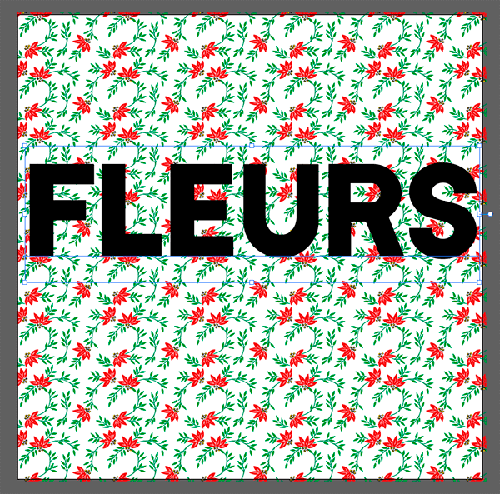
- Clique ensuite sur Objet (dans le menu du haut) > Tracé transparent > Créer (ou utilise CTRL + 8). Le texte n’a plus de fond et le contour bleu correspond à la sélection.

5. Crée ton masque d’écrêtage
- Sélectionne le texte et le motif en faisant glisser ta souris tout autour à l’aide du rectangle de sélection ;
- Fais un clic droit puis choisis « Créer un masque d’écrêtage » ;
- Tu peux rajouter un contour pour rendre le texte plus visible si tu veux. Et voilà !

Tutoriel n°2 : masque d’écrêtage avec une image
Cette fois, nous allons apprendre à faire un masque d’écrêtage avec une image (photo par exemple) importée dans Illustrator.
1. Importe ton image sur Illustrator
Dans le menu du haut, clique sur Fichier > Importer puis sélectionne l’image que tu souhaites utiliser. Une fois importée, redimensionne-la si nécessaire (en maintenant SHIFT et en faisant glisser la souris sur l’un des côtés de l’image).
2. Créer la forme de ton masque
Pour ce tutoriel, j’ai décidé d’utiliser un rond mais tu peux choisir la forme que tu souhaites. Pour cela, j’ai simplement choisi l’outil ellipse à gauche (ou touche L du clavier) puis j’ai tracé un rond en maintenant SHIFT (pour avoir un rond avec la même hauteur et largeur.
3. Positionne ton masque
Place le rond au-dessus de l’image et à l’endroit où tu le souhaites, c’est à dire là où l’image sera visible après le masque d’écrêtage. Si tu veux centrer ta forme, tu peux utiliser l’outil Alignement qui se trouve en haut quand tu sélectionnes ta forme.

4. Crée le masque d’écrêtage
Sélectionne l’image et la forme (soit en traçant un grand carré de sélection soit en maintenant SHIFT et en cliquant sur les deux éléments un par un). Fais un clic droit puis clique sur « Créer un masque d’écrêtage ». Le positionnement de l’image ne te plait pas ? Double clique sur l’image et déplace-la ou redimensionne-la. Et voilà !

Si tu veux simplement rogner ton image sur Illustrator, une autre technique bien plus rapide consiste à cliquer sur le bouton « Recadrer l’image » dans la barre du haut.
Avis et commentaires

J’ai trouvé, finalement c’est tout con. Faut pas juste créer un cercle et mettre un contour.
Faut faire deux rond pour créer notre cercle et là, ça va fonctionner le masque en anneaux

J’ai fais des lignes noir et un cercle.
Je veux utiliser le contour du cercle comme masque pour juste avoir les ligne noir dans une forme d’anneau. Mais avec le tuto 1, je n’obtiens que un cercle fait des ligne noir. Moi ce que je veux c’est le contour du cercle faire avec les petites ligne noir.
Merci Aline

Merci Aline, je pense que tu auras beaucoup de client en faisant des tutoriels de ce genre, et surtout basés sur l’exemple et l’exercice. Après, les personnes pourront toujours se perfectionner en travaillant avec d’autres formes et projets, mais tu auras donné les bases.
Merci
Ah oui je vois ! Je n’ai pas encore préparé ce genre de tutoriel, mais je me le note 🙂

Aline, oui c’est cela…je voudrais créer un beau wallpaper pour mon iPhone 12 ainsi que pour mon iPad, en utilisant les outils de Illustrator comme le Pathfinder, et autres…comme tu es très calé avec cet outil, je me suis dit que tu aurais peut-être un tutoriel pour suivre les étapes et avec un peu d’imagination pouvoir se débrouiller seul par la suite. Merci

Merci encore ! Si tu veux créer un wallpaper à partir de plusieurs photos, je te conseille d’utiliser Spark Post (une appli mobile) qui est très sympa ! Et si tu veux créer un wallpaper de type « illustration », tu peux commencer par le faire à l’aide d’un motif sur Illustrator, tu peux voir mon tutoriel à ce sujet ici. Je ne sais pas si c’est que tu cherchais ?

Je ne te perds pas de vue.
Et continue tes tutoriels très ludiques.
Une question, tu n’aurais pas dans tes papyrus ou tes tablettes, un tutoriel étape par étape pour la conception d’un wallpaper pour iPhone ou iPad, autre que simplement coller une photo.
Merci pour tout
Bonjour Thierry !
Merci beaucoup pour ton retour très précieux, ça me fait très plaisir. Oui bien sûr, je publie de nouveaux articles / tutoriels assez régulièrement sur mon blog et j’en ferai des plus complets sur ma chaîne YouTube ! 🙂
A très bientôt,
Bonjour à toutes et tous,
Moi qui aime Illustrator, mais avec très peu de connaissance, j’adore le côté ludique de vos tutoriels. On apprends par l’exemple et l’exercice, et c’est tout à fait ce que je cherchais. Encore merci à toi Aline.
D’autres exercices sont-ils prévus pour compléter ceux déjà présents, et bien utiles?
Encore merci pour tout…




Laisser un commentaire