Votre panier est actuellement vide !
8 Outils pour Vectoriser un Logo Proprement et Facilement (Gratuit, En ligne…)
Mis à jour le

Partage cet article :
Accès rapides aux sections
Table des matières
Adobe Express
Le meilleur outil pour vectoriser un logo et plus encore
Mon avis
Adobe Express n’est pas juste dédié à la vectorisation d’une image, c’est une fonctionnalité parmi tant d’autres de cet outil en ligne très polyvalent. C’est tout bonnement le Canva de chez Adobe, parfait pour les novices et très puissant grâce aux technologies Adobe. Avec ou sans IA, Adobe Express peut supprimer un arrière-plan en un clic, améliorer la qualité d’un audio, générer une image ou une typographie, et bien sûr convertir une image JPEG/PNG en SVG !
Commençons par le commencement. Quand on parle d’images numériques, il faut savoir qu’elles se divisent en deux catégories : les images raster (pixellisées) et les vectorielles. Les images raster (ou bitmap) sont constituées de nombreux pixels mais il est impossible de les agrandir sans perdre en qualité, les bords deviennent flous ou crénelés. À l’inverse, une image vectorielle est constituée de lignes et de formes qu’il est possible d’agrandir à l’infini, autant dire que ce format est indispensable pour un logo. Malheureusement, il est fréquent de ne plus avoir le fichier original de son logo et de se retrouver avec une image raster (PNG, JPEG, GIF, etc.). Alors, comment faire pour le modifier ? Il faut le vectoriser ! Voici donc plusieurs outils pour vectoriser facilement un logo : de l’offre gratuite en ligne au logiciel professionnel.
Pourquoi vectoriser un logo ?
Si tu disposes uniquement de ton logo au format PNG ou JPG, il peut s’avérer trop petit pour être imprimé sur un flyer, une enseigne ou encore un roll up. Il est alors nécessaire de le convertir en vecteurs (comme le format SVG) pour l’agrandir sans perte de qualité. Autre avantage, un vecteur te permet également de modifier facilement la palette chromatique de ton logo sans incidence sur sa netteté.
Quels outils pour convertir mon logo en image vectorielle ?
Tous les outils en résumé
| Outil | Prix | Pourquoi on l’aime ? |
|---|---|---|
| Adobe Express | Dès 0€ | Outil en ligne, donc pas besoin d’installation, hyper polyvalent et très facile d’utilisation, Adobe Express est une pépite pour les débutants en graphisme qui veulent réaliser des actions complexes facilement (vectoriser un logo, supprimer un arrière-plan, monter une vidéo, etc.). |
| Autotracer | Gratuit | Autre outil en ligne qui a l’avantage d’être très efficace et personnalisable (format d’export, nombre de couleurs, etc.). Pas besoin de compte, tu peux convertir ton image en 2 clics. |
| Vectorizer | Dès 0€ | Plateforme en ligne très pratique qui a la particularité d’offrir un rendu plus précis grâce à la suppression du bruit et de l’arrière-plan. |
| Vector Magic | 6€/mois | La précision et la fidélité du logo obtenu grâce à cet outil sont tellement à la hauteur que le coût est compréhensible. En plus, tu peux faire des ajustements sur le logo obtenu jusqu’à ce qu’il soit parfait ! |
| Vectorizer.AI | 9€/mois | Ce qui rend cet outil unique c’est sa facilité d’utilisation puisqu’il vectorise un logo en 1 clic grâce à l’IA. Mais c’est aussi son point faible car il y a peu de marge de manœuvre pour peaufiner le rendu. |
| Inkscape | Gratuit | Le meilleur logiciel open-source pour créer des images vectorielles, sérieux concurrent d’Adobe Illustrator. Il faudra toutefois suivre quelques tutos pour se faire la main. |
| Adobe Illustrator | Dès 26,21€/mois | Le logiciel incontournable pour créer son logo et donc bien sûr vectoriser une image grâce à des tonnes d’options pour un rendu professionnel. |
| Coreldraw | Dès 30,75€/mois | Autre logiciel très utile pour l’édition vectorielle |
Pour des vectorisations occasionnelles et à condition que ton image soit de bonne qualité et ton logo assez simple, les outils en ligne gratuits peuvent être intéressants. Généralement le résultat est acceptable, mais si ce n’est pas suffisant, tu devras te tourner vers des logiciels ou outils plus avancés, souvent payants.
Adobe express
Adobe Express te permet de vectoriser un logo gratuitement en convertissant en quelques secondes n’importe quelle image JPG ou PNG au format SVG. Voici comment procéder :
- Fais un cliquer-déposer du logo à vectoriser depuis ton ordinateur. La vectorisation se lance automatiquement ;
- Il ne reste plus qu’à cliquer sur le bouton bleu “Télécharger” (un compte gratuit est nécessaire).

Cette méthode fonctionne parfaitement avec un logo d’une ou deux couleurs. Pour un logo plus complexe, d’après nos tests, le résultat ne sera pas très convaincant.
Autotracer
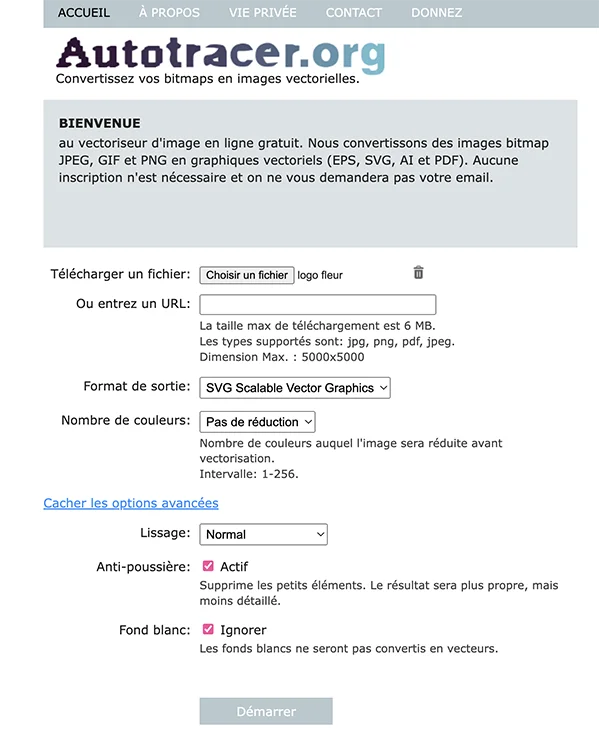
En plus du JPG et PNG, Autotracer supporte le format PDF et c’est en partie ce qui lui vaut une place dans ce classement. Petit plus bien utile, tu peux exporter ton logo vectorisé dans une large gamme de formats : AI, EPS, SVG, PDF, FIG (Figma) et SK (Sketch).
Le process est très simple :
- Choisis sur ton ordinateur le fichier que tu souhaites vectoriser ;
- Clique sur “Montrer les options avancées” pour afficher davantage de fonctionnalités. Tu peux contrôler le niveau de lissage, choisir de supprimer les petits éléments de l’image ou d’ignorer les fonds blancs ;
- Clique sur Démarrer ;
- Un aperçu de ton logo vectorisé s’affiche et tu peux télécharger le résultat.

Pour le logo que j’ai vectorisé, comme tu peux le constater, les contours ne sont pas très nets alors que la forme est assez simple. Ça reste donc une solution de dépannage, au résultat passable.

Vectorizer
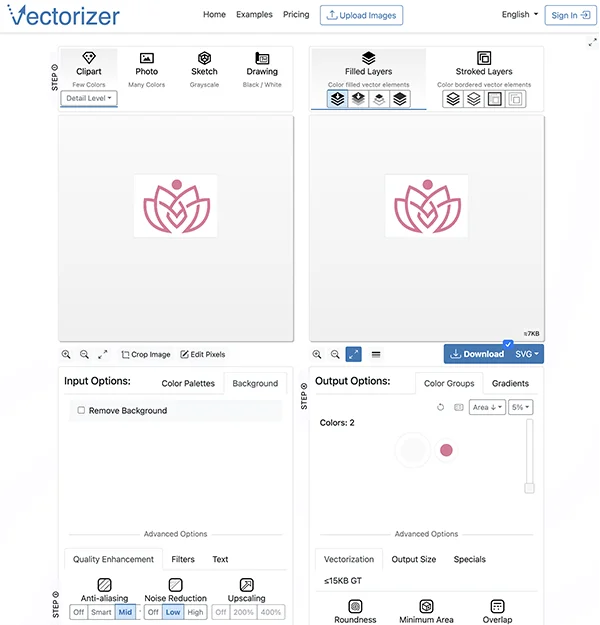
Vectorizer est un outil en ligne simple qui offre des performances supérieures aux deux outils précédents. Tu vas pouvoir vectoriser un PNG gratuitement et rapidement, grâce à plusieurs options disponibles comme le contrôle des couleurs, la suppression de l’arrière-plan, ainsi que le niveau de détail, la réduction du bruit, le lissage des courbes, etc.

L’export peut se faire en SVG, EPS, PDF, etc. Tu peux télécharger jusqu’à 3 vecteurs par semaine avec la formule gratuite. Si tu as des besoins importants et récurrents, Vectorizer propose une offre à 9,99$/mois qui permet d’effectuer un nombre illimité de vectorisations.
Vector Magic
Vector Magic produit des illustrations très fidèles à l’image d’origine, le résultat est excellent, on regrettera juste sa lenteur pour le traitement de logos complexes. Il offre plusieurs options pour affiner le processus de vectorisation, ce qui est également un plus. Tu peux le laisser travailler automatiquement ou décocher la case pour davantage de contrôle (on préfère cette option).
Gros avantage, Vector Magic donne la main sur le résultat final que l’on peut retravailler, avec la possibilité d’effectuer une correction manuelle des erreurs qui peuvent avoir été faites.

L’essai et tout le processus de vectorisation du logo est gratuit mais pour pouvoir le télécharger, tu devras passer à la caisse. L’abonnement mensuel est d’environ 6 €, et une version de bureau est disponible à l’achat unique pour 274 €.
Vectorizer.AI
À ne pas confondre avec son homonyme gratuit, Vectorizer AI permet de vectoriser un logo à l’aide de l’intelligence artificielle de manière entièrement automatique. Le résultat est malgré tout un peu approximatif, surtout au niveau du lissage, et tu ne peux même pas jouer avec les réglages pour obtenir un meilleur résultat.

Comme Vector Magic, le paiement s’effectue après la prévisualisation du logo vectorisé. Par contre l’abonnement est plus cher, puisqu’il te faudra débourser quasiment 9 €, ou passer par leur système de crédit à partir de 50 crédits pour le même prix.
Lire aussi : notre sélection des meilleurs générateurs de logos avec IA
Inkscape
Pour vectoriser une image grâce à un logiciel gratuit, Inkscape est l’éditeur vectoriel open source de référence. Alternative gratuite à Illustrator, bien qu’il soit moins puissant, le résultat de vectorisation est propre et très satisfaisant : parfait pour les petits budgets. De nombreux tutoriels concernant la vectorisation de logo sont disponibles que ce soit sous forme d’articles ou de vidéos, grâce à sa large communauté d’utilisateurs passionnés et investis.

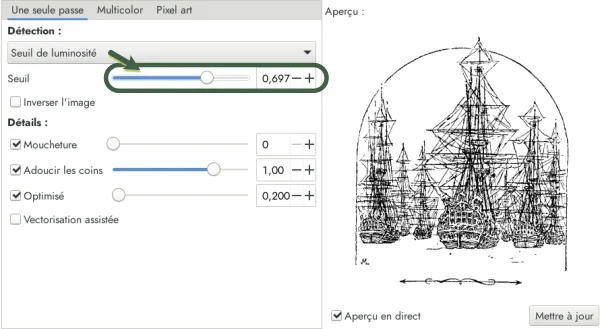
Comment vectoriser une image avec Inkscape ? Suis ces étapes :
- Ouvre ton image dans Inkscape ;
- Accède au menu
Chemin > Vectoriser un objet matriciel; - Adapte les réglages en fonction du résultat recherché (n’hésite pas à modifier le niveau de seuil pour un meilleur résultat) ;
- Clique sur Valider pour convertir ton logo en tracés vectoriels ;
- Dégroupe le résultat (clique droit sur ton image puis “Dégrouper”).
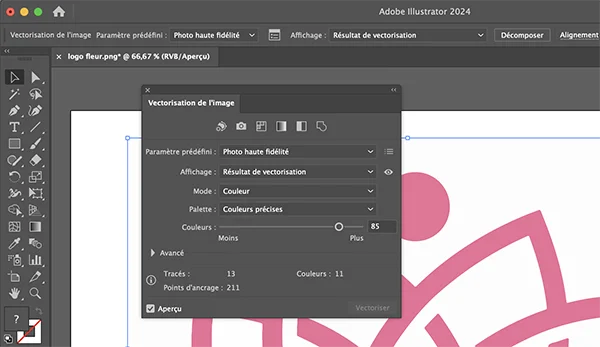
Illustrator
Illustrator dispose d’une fonctionnalité appelée “Vectorisation de l’image” très complète et avec des outils dédiés aux images en couleurs, en niveaux de gris ou en noir et blanc. Le logiciel d’Adobe est, à mon avis, le meilleur choix.
Le processus est rapide et largement automatisé, et pour ne rien gâcher, il donne d’excellents résultats. De plus, tu disposes, au besoin, d’un contrôle de la vectorisation avec une large palette de réglages disponibles. Bref, on est rarement déçus !

Pour vectoriser une image ou un logo avec Illustrator, suis ces quelques étapes :
- Importe ton image dans Illustrator ;
- Clique sur vectorisation dans la barre de contrôle ou accèdes-y depuis le menu
Objet > Vectorisation de l’image > Créer; - Tu peux ouvrir le panneau “Vectorisation de l’image” pour accéder à tous les réglages ;
- Enfin, clique sur Décomposer.
Pour accéder à Illustrator, tu dois toutefois souscrire à un abonnement Adobe (voir les tarifs d’Adobe Illustrator) mais tu peux d’abord le tester gratuitement pendant 7 jours avant de te décider !
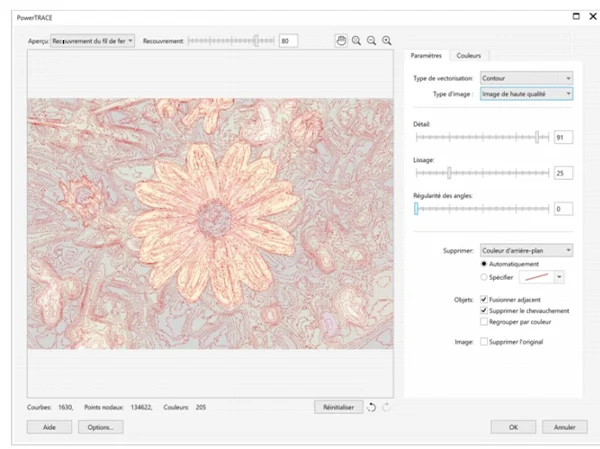
CorelDraw
CorelDraw, autre logiciel populaire d’édition vectorielle, propose la fonctionnalité PowerTRACE pour convertir proprement un logo en image vectorielle, grâce à deux méthodes : la vectorisation de l’axe et la vectorisation du contour. C’est cette dernière qui convient davantage aux logos. Pour les plus pressés, une “Vectorisation rapide” est également disponible.

CorelDraw est disponible sous forme d’achat unique pour 779 € ou via un abonnement mensuel pour 30,75 €/mois.
Conseils pour une vectorisation optimale
Voici quelques conseils simples et efficaces pour obtenir de meilleurs résultats lors de la vectorisation d’un logo :
- Utilise la plus grande version disponible de ton logo ;
- Vectorise ton logo en noir et blanc ou avec le moins de couleurs possibles ;
- N’hésite pas à ajuster les différents paramètres de vectorisation pour affiner le résultat ;
- Bien que ce soit possible, je ne te conseille pas de vectoriser une image grâce à Photoshop. Le résultat sera, au mieux, approximatif, au pire très mauvais. Opte plutôt pour Illustrator !
FAQ
C’est quoi un logo vectoriel ?
Un logo vectoriel est construit sur la base de formules mathématiques en établissant des points sur une grille. Cette grille et ces points peuvent être ajustés en taille et ce, de manière infinie, sans déformation ni pixellisation. Un logo vectoriel est généralement un fichier avec une extension SVG, EPS ou AI.
Comment vectoriser un logo sur Canva ?
Vectoriser un logo sur Canva s’approche plus du bidouillage que de la véritable vectorisation. C’est comme vectoriser une image à l’aide de Gimp ou Photoshop, on peut obtenir quelque chose mais il existe des applications bien meilleures et plus performantes pour faire cela !




Laisser un commentaire